Advertisements
There are optional parameters that can be used to customise the Fluid Player ad serving. No parameters are required and will default if not passed through. Vast options relate to the ads served and the how the player handles them
These options are specifically for when ads are shown in the player.
fluidPlayer(
'my-video',
{
vastOptions: {
adList: {},
skipButtonCaption: 'Skip ad in [seconds]',
skipButtonClickCaption: 'Skip ad <span class="skip_button_icon"></span>',
adText: null,
adTextPosition: 'top left',
adCTAText: 'Visit now!',
adCTATextPosition: 'bottom right',
vastTimeout: 5000,
showPlayButton: false,
maxAllowedVastTagRedirects: 1,
vastAdvanced: {
vastLoadedCallback: (function() {}),
noVastVideoCallback: (function() {}),
vastVideoSkippedCallback: (function() {}),
vastVideoEndedCallback: (function() {})
}
}
}
);
adList
Setup one or multiple VAST tag. For each of the tags there are multiple options.
Please note the VAST tag XML response Content-Type must be either application/xml or text/xml.
- roll (mandatory): The available timeline positions: preRoll, midRoll, postRoll, onPauseRoll.
- vastTag (mandatory): The url of the VAST XML (Please find the supported tags/attributes vastLinear.xml)
- timer (only for mid-roll): the timer property schedules when the ad should show. There are two ways to define this:
- [seconds]: The number of seconds until the ad begins. Example: timer: 10
- [percentage]: The percentage of the video to show before the ad begins. Example: timer: 50%
- fallbackVastTags (Optional): An array which holds the Vast Urls, if Url in vastTag fails then player will try with these.
- adText (Optional for linear ads): The adText section describes the ability to set text to appear on ads. By using this parameter in the adList you can specify unique text per ad.
- adTextPosition (Optional for linear ads): Only relevent if adText is in use. This allows you to set the position of adText per ad.
- adClickable (Optional for linear ads): Disable opening the landing page in a new tab when the player is clicked, and keep play pause functionality.
We can set multiple midRoll with the same timer value, also multiple preRoll, postRoll and onPauseRoll can be set. See the example below:
fluidPlayer(
'my-video',
{
vastOptions: {
adList: [
{
roll: 'preRoll',
vastTag: 'vastPreRoll_1.xml',
adText: 'Advertising supports us directly'
},
{
roll: 'preRoll', //multiple preRoll Ads
vastTag: 'vastPreRoll_2.xml',
adText: 'Advertising supports us directly'
},
{
roll: 'midRoll',
vastTag: 'vastMidRoll_1.xml',
timer: 8
},
{
roll: 'midRoll',
vastTag: 'vastMidRoll_2.xml',
// In case vastTag fails, the player will fallback to one of the valid tags from this array
fallbackVastTags: ['vastMidRoll_3.xml', 'vastMidRoll_4.xml'],
// multiple ads for the same time
timer: 8
},
{
roll: 'midRoll',
vastTag: 'vastMidRoll_2.xml',
timer: 10,
adClickable: false // Default true
},
{
roll: 'postRoll',
vastTag: 'vastPostRoll.xml',
adText: 'Thanks for watching',
adTextPosition: 'top right'
}
]
}
}
);
- vAlign (only for nonLinear, optional): The available vertical positions for nonLinear Ads: top, middle, bottom. Default: bottom.
- nonLinearDuration (only for nonLinear, optional): The number of seconds until the nonLinear Ad will be shown. If not set nor the minSuggestedDuration attribute of VAST XML than wont close until end of video.
- size (only for nonLinear, optional): The dimension of the Ad. Supported sizes: 468x60, 300x250, 728x90
fluidPlayer(
'my-video',
{
vastOptions: {
adList: [
{
roll: 'onPauseRoll',
vastTag: 'vastNonLinear.xml',
vAlign: 'top',
nonlinearDuration: 10,
size: '300x250'
}
]
}
}
);
skipButtonCaption
The text to display the countdown during an ad. The [seconds] placeholder is used for the second countdown. (Default: "Skip ad in [seconds]")
fluidPlayer(
'my-video',
{
vastOptions: {
skipButtonCaption: 'Wait [seconds] more second(s)'
}
}
);
skipButtonClickCaption
This defines the text to show when the countdown is finished and the user can skip to the main video. (Default: 'Skip ad ')
fluidPlayer(
'my-video',
{
vastOptions: {
skipButtonClickCaption: 'Watch main video <span class="skip_button_icon"></span>'
}
}
);
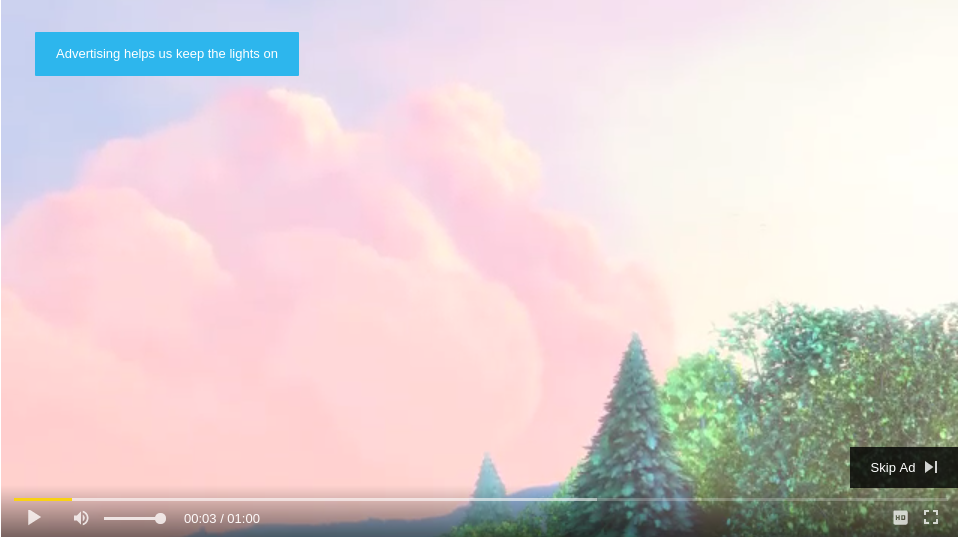
adText
Custom text can be shown when an in-stream ad plays. This text appears in the top left corner of the player and will be set to the primary colour. Has additional adTextPosition parameter, that can have values, like 'top right', 'top left', 'bottom right', 'bottom left'. Ad text and position can also be set on a per ad basis.
fluidPlayer(
'my-video',
{
vastOptions: {
adText: 'Advertising helps us keep the lights on', // Default null,
adTextPosition: 'top left' // Default 'top left'
}
}
);

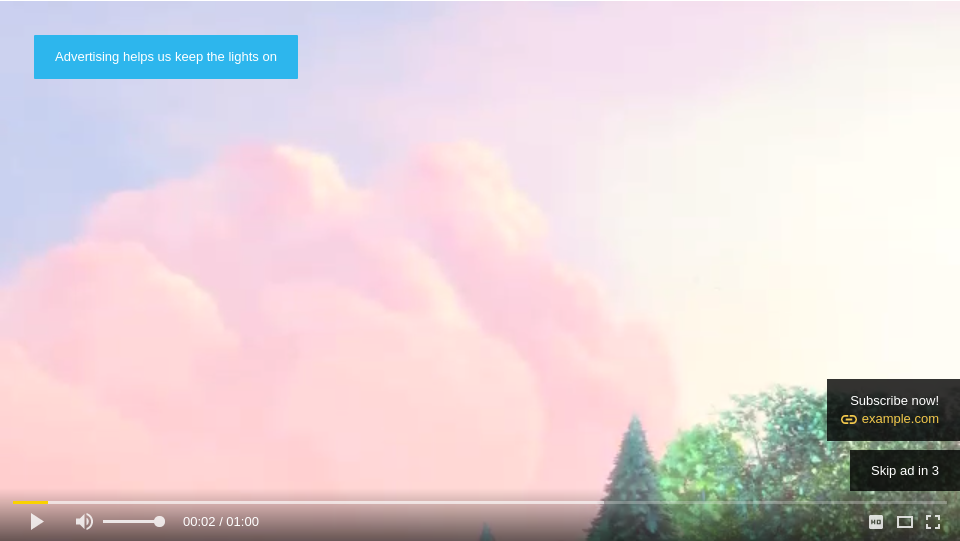
adCTAText
The landing page of the advertisement will show in the adCTAText area. You can add custom text above this URL, or you choose to disable this. The screenshot below shows how it will appear by default, and the code below shows how to alter or disable it. Has additional adCTATextPosition parameter, that can have values, like 'top right', 'top left', 'bottom right', 'bottom left'.
fluidPlayer(
'my-video',
{
vastOptions: {
// adCTAText: 'Subscribe now!', // Default "Visit now!",
// adCTATextPosition: 'bottom left', //Default 'bottom right'
adCTAText: false // Disable adCTAText
}
}
);
The CTA text can also be taken from the VAST XML that is set through adCTATextVast parameter. So, if this parameter is set to true, it will use the text provided in the VAST XML. Incase the VAST XML text is empty or this parameter is not set, it will fallback to the default set in adCTAText.
fluidPlayer(
'my-video',
{
vastOptions: {
adCTAText: 'Subscribe now!', // Default "Visit now!",
adCTATextPosition: 'bottom left', //Default 'bottom right’,
adCTATextVast: true, // Enabled. To use the CTA text as provided in the VAST XML.
}
}
);

vastTimeout
This parameter lets you set the time, in milliseconds, to wait for the VAST to load. (Default: 5000)
fluidPlayer(
'my-video',
{
vastOptions: {
vastTimeout: 1000 // Default 5000
}
}
);
vastAdvanced
We can specify the callback functions on the different VAST events.
- vastLoadedCallback: When the VAST has loaded.
- noVastVideoCallback: When there is no VAST video.
- vastVideoSkippedCallback: If the ad is skipped.
- vastVideoEndedCallback: When the ad has ended.
fluidPlayer(
'my-video',
{
vastOptions: {
vastAdvanced: {
vastLoadedCallback: (function() { console.log("Here one event") }),
noVastVideoCallback: (function() { console.log("Here another") }),
vastVideoSkippedCallback: (function() { console.log("Here one more") }),
vastVideoEndedCallback: (function() { console.log("Here's the last") })
}
}
}
);
showPlayButton
Option to show play button icon after ad video has stopped. By default this parameter will be set to false, but can be enabled as shown below.
fluidPlayer(
'my-video',
{
vastOptions: {
showPlayButton: true // Default false
}
}
);
maxAllowedVastTagRedirects
Fluid Player supports VAST wrappers through maxAllowedVastTagRedirects sets the maximum allowed redirects (wrappers).
fluidPlayer(
'my-video',
{
vastOptions: {
maxAllowedVastTagRedirects: 1 // Default 3
}
}
);
adClickable
Clicking the player while an in-stream ad is showing will open open the landing page in a new tab. If you wish to disable this, and only allow opening the landing page via the call to action, you can use the adClickable parameter. This can be set for all in-stream ads or per ad listed. For details on how to add it per ad please see the adlist section.
fluidPlayer(
'my-video',
{
vastOptions: {
adClickable: false // Default true
}
}
);
VPAID
Unlike regular VAST ads, VPAID is very dynamic and interactive.
For more info https://www.iab.com/guidelines/digital-video-player-ad-interface-definition-vpaid-2-0/
To enable loading VPAID ads allowVPAID option has to be set to true (false by default).
Player supports VPAID version 2.0
fluidPlayer(
'video-vpaid-ads',
{
vastOptions: {
allowVPAID: true, // Default false.
adList: [
{
roll: 'preRoll',
vastTag: './vastxmls/vpaid_linear.xml'
},
{
roll: 'midRoll',
vastTag: './vastxmls/vpaid_nonlinear.xml',
timer: 5
},
]
}
}
);
VAST tracking
The following events are supported by Fluid Player.
- start
- firstQuartile
- midpoint
- thirdQuartile
- complete
- progress
- impression
- clickTracking
- iconClickTrough
