Quick setup
Initializer syntax
var player = fluidPlayer(target [, options]);
Fluid Player initializer accepts two arguments:
- mandatory
target. Can be a string HTML id ofHTMLVideoElementor object reference toHTMLVideoElement. - options - optional, configuration object as documented in the configuration section of the documentation.
IMPORTANT: when referencing HTMLVideoElement by object reference, Fluid Player will mutate the element and assign a unique id to HTMLVideoElement unless the id is already set before initializer is invoked.
Integration using NPM
You can add Fluid Player to your NPM project using following commands. Execute them in the root
of your software project (where package.json can be found).
Using NPM CLI
npm install fluid-player@^3.0.0
Using Yarn
yarn add fluid-player@^3.0.0
Using the Fluid Player module and importing CSS
To import Fluid player JavaScript module, place this code wherever you want Fluid Player to be accessible in code.
JavaScript
import fluidPlayer from 'fluid-player';
CSS
Depending on what kind of bundling mechanism used you will need to import CSS from NPM package to have player instances styled properly.
Refer to the documentation of your bundler to see how to add CSS to your stylesheets.
An example how the import might look like for Webpack projects using ~ as node_modules import prefix.
@import "~fluid-player/src/css/fluidplayer.css";
Integration using CDN
The Fluid Player provides a CDN build available for direct linking from https://cdn.fluidplayer.com.
IMPORTANT: As of v3.0.0, CDN version of Fluid Player ships with embedded CSS. Separate tag to include CSS is no longer required.
Automatically use the most recent version (recommended):
<script src="https://cdn.fluidplayer.com/v3/current/fluidplayer.min.js"></script>
Or specify the version:
<script src="https://cdn.fluidplayer.com/3.0.0/fluidplayer.min.js"></script>
CDN integration example
<!-- Define a video with sources to attach Fluid Player to -->
<video id="example-player">
<source src="video.mp4" type="video/mp4"/>
</video>
<!-- Place before </body> tag -->
<script src="https://cdn.fluidplayer.com/v3/current/fluidplayer.min.js"></script>
<script>
// fluidPlayer method is global when CDN distribution is used.
var player = fluidPlayer('example-player');
</script>
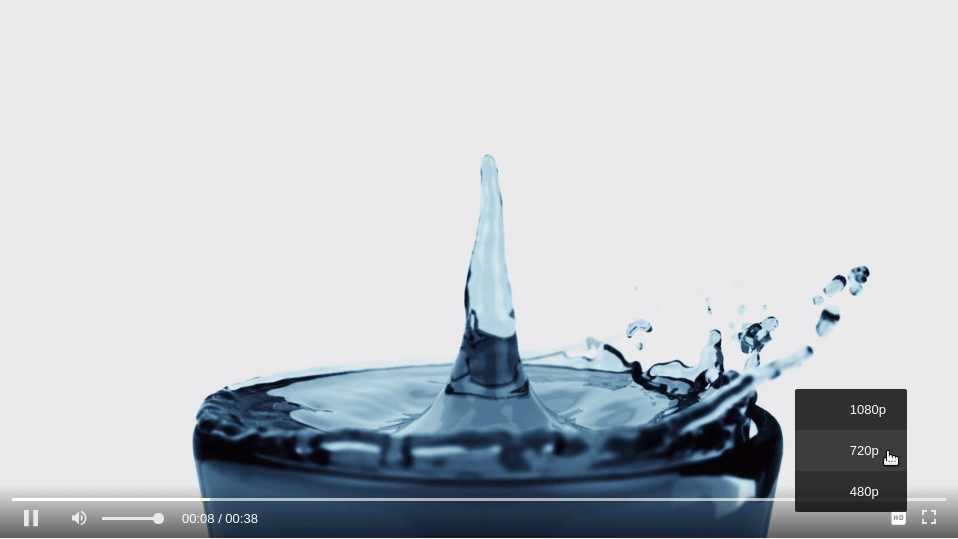
Quality Switching
Multiple sources can be added as shown below. The title will be displayed to the user when switching sources, and should be set to the video quality as can be seen below ('1080p', '720p' etc).
<video id='my-video' controls style="width: 640px; height: 360px;">
<source src='vid_1080p.mp4' title='1080p' type='video/mp4' />
<source src='vid_720p.mp4' title='720p' type='video/mp4' />
<source src='vid_480p.mp4' title='480p' type='video/mp4' />
</video>

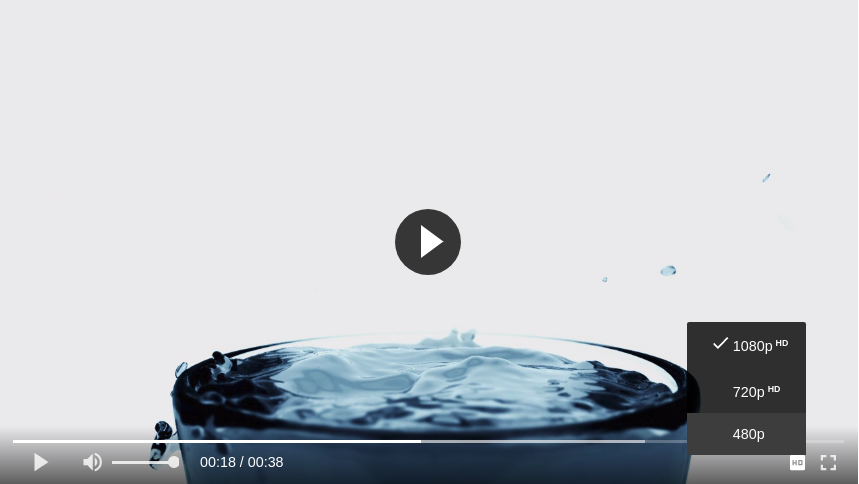
Define Source as HD
The sources set for quality switching can be defined as HD by adding a data-fluid-hd attribute to the
.fp_hd_source { color: yellow !important; }
An example of how the HD is set in the sources is show below.
<video id='my-video' controls style="width: 640px; height: 360px;">
<source data-fluid-hd src='vid_1080p.mp4' title='1080p' type='video/mp4' />
<source data-fluid-hd src='vid_720p.mp4' title='720p' type='video/mp4' />
<source src='vid_480p.mp4' title='480p' type='video/mp4' />
</video>

Setting additional options
Fluid Player can be customized by setting some optional parameters. The full list of parameters can be found under Configuration
<video id='my-video' controls style="width: 640px; height: 360px;">
<source src='vid.mp4' type='video/mp4' />
</video>
<script type="text/javascript">
var player = fluidPlayer(
'my-video',
{
layoutControls: {
// Parameters to customise the look and feel of the player
},
vastOptions: {
// Parameters to customise how the ads are displayed & behave
}
}
);
</script>
